Các nhà thiết kế ứng dụng di động luôn tìm kiếm công cụ phù hợp sẽ làm cho thiết kế của họ đáng giá cho người dùng cuối. Phát triển một ứng dụng di động có giá trị đòi hỏi kỹ năng đỉnh cao, sáng tạo và tất nhiên là các công cụ phù hợp.
Đây có thể là lý do tại sao các công ty đang đầu tư nhiều tiền hơn vào các thiết kế di động thân thiện với người dùng? Tôi chắc chắn.
Những công ty này sẽ mong đợi gì từ bước đi táo bạo này? Theo DMI , trong 10 năm, khoản đầu tư 10.000 đô la vào các công ty thiết kế tập trung sẽ mang lại lợi nhuận cao hơn 228% so với khoản đầu tư tương tự vào S & P.
Mặc dù vẫn cần thiết để phác thảo nguyên mẫu sản phẩm và khung dây của bạn trên giấy, phần mềm thiết kế ứng dụng giúp việc chia sẻ công việc hoàn thành hoặc chưa hoàn thành dễ dàng hơn với khách hàng, nhà phát triển và nhà thiết kế.
Nhưng với rất nhiều công cụ thiết kế ở khắp mọi nơi hiện nay, việc lựa chọn công cụ tốt nhất cho loại ứng dụng cụ thể của bạn có thể gặp khó khăn.
Tin tốt là, tôi đã chắt lọc 18 công cụ mà các nhà phát triển ứng dụng di động thích sử dụng. Tôi tự tin rằng bạn sẽ tìm thấy công cụ phù hợp với chức năng bạn cần từ danh sách này.
Mục lục
1. Phác thảo
Sketch là một công cụ thiết kế UI / UX dựa trên MacBook nhẹ dành cho các nhà thiết kế ứng dụng hiện đại. Phác thảo giống như Adobe Photoshop nhưng nó được xây dựng chủ yếu để tạo mẫu ứng dụng và có một trong những phần cao nhất trong không gian tạo khung và tạo mẫu.
Kích thước tải xuống khoảng 20 megabyte, nó không sử dụng quá nhiều tài nguyên hệ thống, nó xuất tài sản rất nhanh. Cuối cùng, bạn chỉ cần mua nó một lần và sau đó gia hạn giấy phép hàng năm. Bạn không thể làm động với nó. Tuy nhiên, đó là một lựa chọn tuyệt vời cho hầu hết các nhà thiết kế ứng dụng.
Vì vậy, nếu bạn muốn chỉnh sửa ảnh, bạn sẽ phải kết hợp ứng dụng này với các công cụ khác như Photoshop hoặc Adobe Illustrator. Bạn có phải là fan hâm mộ PC? Thật không may, những kẻ ở Bohemian Coding có thể không hỗ trợ PC.
Đây là những gì họ đã nói trong Câu hỏi thường gặp của họ: Từ Do các công nghệ và khung dành riêng cho OS X mà Phác thảo đã được xây dựng, rất tiếc chúng tôi sẽ không xem xét hỗ trợ Phác thảo trên một trong hai nền tảng này.

2. BuildFire
BuildFire là một nền tảng phát triển ứng dụng end-to-end có thể là một công cụ tuyệt vời cho các nhà thiết kế ứng dụng di động, cho phép bạn tạo một nguyên mẫu hoạt động của ứng dụng bạn đang thiết kế. BuildFire có chức năng hoàn toàn tùy biến, cho phép bạn tải lên bất kỳ thiết kế nào, tùy chỉnh phông chữ, màu sắc và hơn thế nữa. Bạn thậm chí có thể thấy rằng chức năng tích hợp trên nền tảng BuildFire có mọi thứ bạn cần để tạo một ứng dụng đầy đủ chức năng mà bạn có thể xuất bản lên cửa hàng IOS và Google Play ngay từ nền tảng. Bạn có thể xây dựng nguyên mẫu của mình và thử nghiệm nó trên điện thoại của bạn hoàn toàn miễn phí và chỉ trả tiền khi bạn sẵn sàng xuất bản.

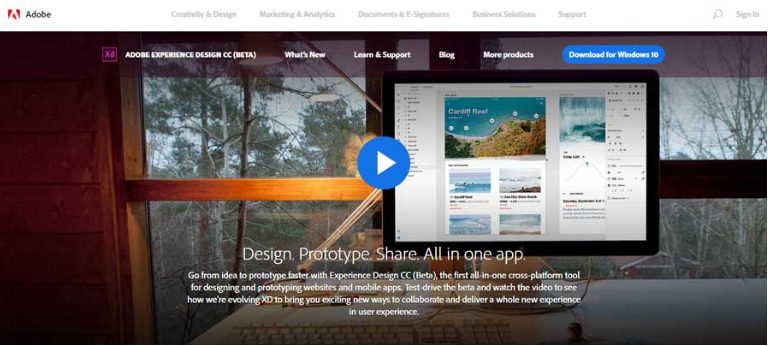
3. Thiết kế trải nghiệm Adobe (XD)
XD là đối thủ cạnh tranh trực tiếp của Phác thảo. Nếu bạn là một fan hâm mộ PC và đang tìm cách sử dụng Phác thảo nhưng bị giới hạn vì nó chỉ hỗ trợ Mac, thì đây là tin tốt cho bạn.
XD cung cấp cho bạn về cơ bản tất cả các tính năng bạn nhận được từ khung dây phác thảo, tạo mẫu và hơn thế nữa.
XD rất nhanh và dễ sử dụng. Mặc dù nó vẫn ở trạng thái xem trước và thiếu một số tính năng như mọi sản phẩm mới khác và ở trạng thái này, nó chỉ hỗ trợ Windows 10 Anniversary Update, nhiều nhà thiết kế ứng dụng đã sử dụng nó và yêu thích nó. XD thực sự rất hứa hẹn.
Đừng hiểu sai ý tôi, XD chưa tốt như Phác thảo nhưng nó đầy hứa hẹn và có thể đánh bại đối tác của nó trong tương lai gần.

4. Trục RP
Axure RP là một công cụ thiết kế ứng dụng hoàn chỉnh cho các nhà thiết kế chuyên nghiệp. Nó cố gắng cung cấp cho bạn tất cả các chức năng bạn cần để thiết kế ứng dụng của bạn từ đầu đến cuối. Tất nhiên, điều đó không có nghĩa là nó hoàn hảo.
Bên cạnh nguyên mẫu, nó cho phép bạn cũng thiết kế các khung dây, mockup, sơ đồ, personas, bảng ý tưởng, hành trình người dùng, sơ đồ hóa và tài liệu đồ họa và hơn thế nữa.
Điều thú vị là, nếu bạn là một người lập dị và muốn thực hiện một số mã hóa, nó cho phép bạn viết mã và cũng cho phép bạn thêm sẵn sàng sử dụng các thành phần và thư viện để giúp bạn tạo ra thiết kế thậm chí tốt hơn.
Vì vậy, bạn không bị giới hạn, tôi đoán bạn chỉ bị giới hạn bởi trí tưởng tượng của bạn. Tuy nhiên, tất cả điều này tổng hợp lý do tại sao nó có một đường cong học tập dốc.
Suy nghĩ nếu nó hỗ trợ hệ điều hành của bạn? Axure RP hiện có hỗ trợ cho OS X và Windows OS.

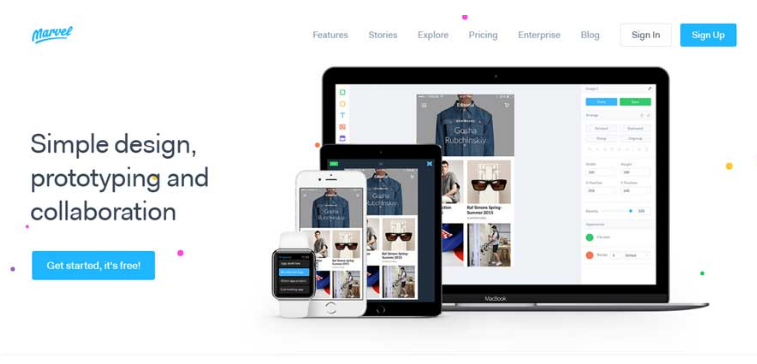
5. Marvel
Nhìn vào thiết kế, tạo mẫu và cũng hợp tác với nhóm của bạn? Marvel làm cho bạn có thể làm tất cả điều đó.
Thêm vào đó, nó giúp bạn có thể đồng bộ hóa các thiết kế của mình từ các công cụ khác như Phác thảo hoặc Photoshop và vẽ tranh minh họa, và ngay cả những thiết bị lưu trữ trên đám mây như Dropbox hoặc Google Drive.
Do đó, bạn có thể thêm các thiết kế của mình từ các công cụ khác nhau và sử dụng Marvel để làm cho nó trở nên sống động với tất cả các tính năng hoạt hình.
Không cần phải nói, bạn sẽ không biên giới về việc thuê một chuyên gia hiệu ứng sau để làm hoạt hình cho nguyên mẫu tĩnh của bạn, nó cho phép bạn thêm hình ảnh động một cách dễ dàng.
Không giống như các công cụ khác, Marvel là siêu thiết kế, nguyên mẫu và cộng tác. Nếu điều này nghe giống như những gì bạn đang tìm kiếm, thì Marvel có thể là công cụ thiết kế cho bạn.

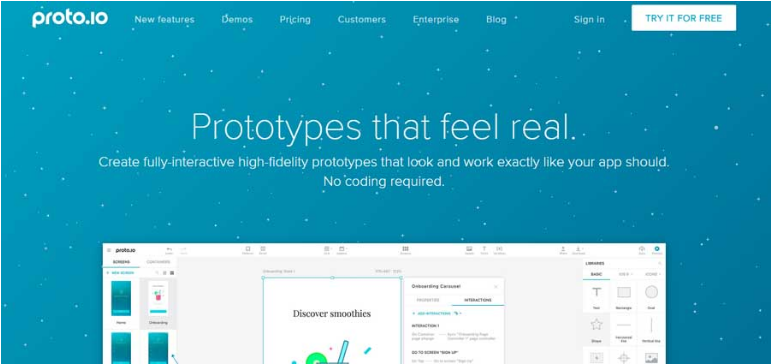
6. Proto.io
Với rất nhiều mẫu thiết kế và nguyên mẫu, bạn có thể làm cho công việc của mình dễ dàng hơn với Proto.io . Thật dễ dàng để sử dụng, vì không cần mã hóa. Quan trọng hơn, bạn có thể nhập liền mạch các thành phần UI của mình từ Phác thảo hoặc Photoshop.
Bạn có thể sử dụng tính năng dòng thời gian để tạo hình động thú vị để hiển thị dòng ứng dụng của bạn trên các màn hình khác nhau. Nó được làm đơn giản và thanh lịch. Proto.io có rất nhiều tính năng.
Có tài sản trong Dropbox hoặc Google Drive? Proto.io cho phép bạn đồng bộ hóa chúng dễ dàng để giúp bạn đơn giản hóa quy trình làm việc của mình. Không thể bỏ qua các tính năng thú vị này của Proto.io (Thư viện giao diện người dùng thiết kế vật liệu và chế độ ngoại tuyến) mặc dù đây là ứng dụng web mà bạn thực sự có thể làm việc với nó khi bạn không trực tuyến.
Rất may, đó là một công cụ tạo mẫu dựa trên trình duyệt, bạn không cần tải xuống bất kỳ phần mềm nặng nào, bạn có thể bắt đầu sử dụng ngay sau khi đăng ký dùng thử miễn phí 15 ngày.

7. Studio Origami
Origami là một công cụ thiết kế giao diện độc lập được phát triển bởi các kỹ sư của Facebook và đã được Facebook sử dụng để thiết kế các ứng dụng Facebook như Facebook Messenger và Instagram và giờ đây nó có sẵn cho bạn miễn phí. Đây là một công cụ phức tạp với các chức năng tuyệt vời.
Bạn có thể xem trước nguyên mẫu ứng dụng của mình với Origami (Android hoặc iOS), sao chép và dán các lớp từ Phác thảo và để chúng hoạt động trong Origami.
Bạn muốn cho khách hàng của bạn hoặc bất cứ ai thiết kế của bạn? Bạn có thể ghi lại nguyên mẫu của mình và nhanh chóng gửi nó cho bất kỳ ai từ ứng dụng Origami.
Một chức năng thú vị khác mà Origami có là bạn có thể kết nối nó với thiết bị iOS hoặc Android của mình để xem trước nó và xem các thay đổi trực tiếp khi bạn làm việc trên nó.

8. OmniGraffle
OmniGraffle là một công cụ thiết kế sơ đồ cung cấp các tính năng và sự tự do cho các luồng màn hình nguyên mẫu, bản đồ chiến lược, khung lưới và một loạt các sơ đồ.
Với OmniGraffle , bạn có thể nhanh chóng hình dung ra dòng chảy của ứng dụng. Vì vậy, nó giúp bạn lập kế hoạch phát triển ứng dụng của bạn mà không gặp nhiều rắc rối.

9. Balsamiq
Không giống như các công cụ khác, Balsamiq giúp bạn thiết kế khung dây và khung dây một mình dễ dàng. Vì vậy, nếu bạn đang tìm kiếm một công cụ để chỉ thiết kế khung lưới, thì Balsamiq thực hiện công việc tuyệt vời đó.
Bạn có thể quyết định thực hiện bản phác thảo khung dây hoặc thiết kế khung dây sạch. Điều ngọt ngào nhất là nó nhanh và có nhiều yếu tố UI để phù hợp với thiết kế của bạn.

10. Chỉ trong
JustInMind là một công cụ độc lập để thiết kế khung lưới và tạo mẫu. Công cụ này có thể được tải xuống máy chủ của bạn để hợp tác nhóm. Nó cho phép bạn thêm HTML, video, widget trực tuyến, tài liệu, bản đồ tương tác và trực tuyến / ngoại tuyến vào ứng dụng của bạn thông qua thư viện widget.
JustinMind cũng cho phép tích hợp với JIRA, Microsoft TFS, Cửa ra vào. Bạn có thể quản lý các thành viên trong nhóm của mình từ cùng một nền tảng. Hơn nữa, họ có hàng tấn tiện ích bổ sung để giúp công việc của bạn dễ dàng hơn.

11. HotGloo
HotGloo là một công cụ thiết kế giao diện mạnh mẽ cho phép bạn tạo nguyên mẫu cho bất kỳ loại ứng dụng di động nào cần giao diện người dùng cụ thể. Nó có các tính năng tương tác phi thường.
Nó cho phép nhiều nhà thiết kế làm việc trên một dự án khung dây duy nhất từ bất cứ nơi nào họ đang có.
Đây là một công cụ dựa trên web, có nghĩa là bạn không bị giới hạn, bạn có thể làm việc với nó từ bất cứ đâu và bạn không cần phải tải xuống bất kỳ phần mềm nào.

12. Bộ dụng cụ UI UI
Nếu bạn làm việc với một nhóm, trong một văn phòng, bộ stprint UI có thể giúp bạn rất nhiều trong giai đoạn động não và suy nghĩ ứng dụng của bạn.
Nó có một số tính năng ghi chú dính mà bạn có thể đăng trên bảng ý tưởng, phải phác thảo ý tưởng của bạn trên giấy làm cho giai đoạn ý tưởng ban đầu của bạn rất linh hoạt. UI stprint kit là một công cụ mà mọi nhà thiết kế phải có. Đặt ý tưởng lên giấy, nó rất quan trọng.

13. Thần đạo
Có vẻ như tất cả các tỷ lệ cược chống lại bạn trên các công cụ tốt nhất trên thị trường vì bạn không ở trên Mac?
Có lẽ bạn muốn cộng tác với nhóm của mình và mọi người đang sử dụng Mac và bây giờ bạn đang nghĩ đến việc có Mac vì bạn muốn có thể sử dụng Phác thảo?
Chà, Flinto có phiên bản web và Mac, bạn có thể dễ dàng nhập các thiết kế Phác thảo và Photoshop và tham gia nhóm của mình. Bạn sẽ không bao giờ cảm thấy như bạn bị bỏ rơi.
Nó cực nhanh, phản chiếu hình ảnh động chuyển tiếp của iPhone và Android, nó hỗ trợ xem trước nguyên mẫu và chia sẻ liên kết cài đặt rất đơn giản – chỉ cần gửi một liên kết tới bất cứ ai bạn muốn từ ứng dụng.

14. FramerJS
FramerJS là một công cụ thiết kế ứng dụng di động linh hoạt và tương tác , cho phép bạn mã hóa hoặc sử dụng công cụ chỉnh sửa trực quan của họ để tự động tạo mã tương ứng tại phần phụ trợ, bạn có thể sử dụng lại nếu bạn muốn can thiệp bằng mã. Mặt khác, trình chỉnh sửa hình ảnh sẽ ổn nếu bạn chỉ là một nhà thiết kế hình ảnh.
FramerJS không phải là ứng dụng chỉ bắt đầu sử dụng khi truy cập trang web của họ. Bạn cần tham gia một số khóa đào tạo được cung cấp miễn phí. Bạn có thể tìm hiểu cách tạo các khung dây và nguyên mẫu mạnh mẽ bằng công cụ.
Về cơ bản, với Framer, bạn bị giới hạn bởi trí tưởng tượng của mình. Bạn có thể xem trước nguyên mẫu của bạn. Nó hỗ trợ quy trình làm việc dễ dàng và dễ dàng nhập các thiết kế của bạn từ Phác thảo, Figma và Photoshop và cộng tác với các thành viên trong nhóm của bạn.

15. Phòng khám
Bạn đã thực hiện thiết kế của bạn và cần thêm tương tác cho nó? inVision cho phép bạn tải lên các tệp thiết kế của mình và thêm hình động, cử chỉ và chuyển tiếp để biến các nguyên mẫu tĩnh của bạn thành các nguyên mẫu tương tác và có thể nhấp.
Nó giúp bạn hướng dẫn và quản lý quy trình làm việc của bạn với sự cộng tác hiệu quả.

16. Zeplin
Zeplin là một công cụ cộng tác cho các nhà thiết kế và phát triển. Nó vượt xa thiết kế và quy trình làm việc, cho phép các nhà thiết kế di động tạo ra một kiệt tác. Nó cho phép bạn tải lên các khung dây và thiết kế hình ảnh từ Photoshop và Phác thảo và thêm chúng vào thư mục dự án của bạn trong Zeplin.
Xây dựng một tài liệu đặc tả sản phẩm và nhắc lại nó mỗi lần thực sự có thể rất tẻ nhạt với Zeplin mà bạn không bao giờ phải làm điều đó.
Các nhà phát triển không cần đợi cho đến khi các nhà thiết kế hoàn thành thiết kế trước khi nhận được thông số kỹ thuật, bởi vì các nhà phát triển có thể được giới thiệu về quy trình đủ sớm và các chú thích được tạo cho các tệp được tải lên từ Phác thảo hoặc Photoshop.
Các lần lặp có thể được thực hiện cùng một lúc, do đó giảm số lần lặp cho một dự án.

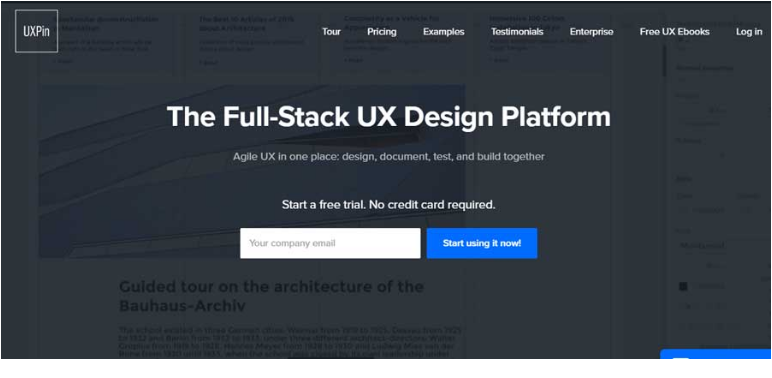
17. UXPin
Bạn muốn có thể tạo UX mạnh mẽ mà không cần mã và đảm nhận toàn bộ quá trình từ thiết kế đến phát triển theo cách thức Agile, tất cả ở một nơi? UXPin nhiều khả năng là những gì bạn đang tìm kiếm.
UXPin là một công cụ thiết kế UI / UX kéo và thả để tạo các khung lưới và nguyên mẫu có độ chính xác cao.
Nó cho phép bạn thực hiện các thiết kế của mình trong chương trình hoặc từ Photoshop hoặc Phác thảo và nhập tương tự vào UXPin, bạn có thể tạo các luồng công việc và khung lưới tương tác trong một khoảng thời gian ngắn.
Vì nó có rất nhiều yếu tố tích hợp, bạn không bị hạn chế chút nào. Điều đó nói rằng, bạn có thể thử nghiệm với hơn 1000 yếu tố tích hợp cho các sản phẩm web, di động và máy tính để bàn.

18. Iconjar
Sắp xếp các biểu tượng của bạn không thể tốt hơn được nữa. Iconjar cho phép bạn tải lên và lưu trữ tất cả các biểu tượng của bạn ở một nơi mà bạn có thể tìm kiếm chúng và kéo và thả chúng vào dự án của bạn trên Phác thảo hoặc Photoshop.
Tìm kiếm và tải lên các biểu tượng mọi lúc có thể thực sự rất căng thẳng và tốn thời gian, về cơ bản, Iconjar đã loại bỏ rắc rối này. Giờ đây, bạn có thể sắp xếp hàng ngàn biểu tượng ở một nơi, sau đó kéo và thả vào dự án của bạn trên Phác thảo, Photoshop hoặc vẽ tranh minh họa.
Tuy nhiên, bạn không thể tải lên các tệp .ai và .sketch.
![]()
19. UI chất lỏng
UI lỏng , một giải pháp nền tảng cho tất cả các nhu cầu thiết kế, hợp tác và giao tiếp của bạn.
UI Fluid là công cụ hoàn hảo cho các nhà thiết kế ứng dụng di động. Với các tính năng cộng tác mạnh mẽ, bạn sẽ có thể thiết kế và chỉnh sửa trong thời gian thực với phần còn lại của nhóm. Những người làm việc tự do có thể nhanh chóng thực hiện các ý tưởng trong khi thực hiện cuộc gọi với các khách hàng tiềm năng và nắm bắt các yêu cầu một cách dễ dàng.
Tạo một nguyên mẫu, trình bày các thiết kế của bạn và thu thập phản hồi nhanh chóng trong một nền tảng. Để sử dụng hiệu quả hơn nữa, bạn có thể tải Fluid UI về máy tính để bàn của mình và tăng tốc công việc.
Những người ở Fluid UI cũng rất vui khi nói rằng họ làm tất cả các công việc thiết kế của họ, điều hành các cuộc họp độc lập và các cuộc họp nhóm và giải quyết tất cả trong UI Fluid. Nếu bạn đã chán ngấy với việc phải trả tiền cho nhiều công cụ thì bạn cần dùng thử Fluid UI (miễn phí).

20. Tâm trí
Bạn có thể sử dụng MindNode để xây dựng bản đồ mối quan hệ.
Đây là một trong những công cụ thiết kế tốt nhất giúp bạn luôn ngăn nắp khi ý tưởng của bạn được triển khai.
Nhìn chung, nền tảng và giao diện đều siêu đơn giản.
Nó không có bất kỳ tính năng phức tạp hoặc gây mất tập trung.
Hệ thống của họ cho phép bạn ưu tiên các nhiệm vụ quan trọng nhất của mình khi bạn làm việc trên một thiết kế.
Đặt lời nhắc và thời hạn trên nền tảng để giữ cho mình một dòng thời gian thực tế mà không bị chậm so với lịch trình.
Bạn có thể dễ dàng gấp và mở các nút bất cứ khi nào bạn cần truy cập chúng cho dự án hiện tại của bạn.
MindNode có các tùy chọn kiểu và bố cục khác nhau để bạn bắt đầu.
Phần mềm đám mây của họ giúp bạn dễ dàng chia sẻ dự án của mình với người khác và giải quyết nó bằng nỗ lực hợp tác.
Đám mây có nghĩa là bạn cũng sẽ có thể truy cập công việc của mình trên MindNode từ bất kỳ thiết bị nào.
21. Photoshop
Photoshop là một công cụ cổ điển cho các nhà thiết kế.
Nếu bạn không sử dụng nó trong một thời gian dài, nó sẽ được cải thiện đáng kể qua nhiều năm.
Nó không còn là một phần mềm chỉ được tạo ra để cắt và dán hình ảnh.
Sử dụng phần mềm này nếu bạn là một nghệ sĩ cũng như một nhà thiết kế ứng dụng di động.
Mặt nghệ thuật của bạn có thể thực sự tỏa sáng khi bạn đang sử dụng Photoshop.
Họ đã có các tính năng như:
- Phân lớp
- Kết cấu
- Thắp sáng
- Làm mờ
Nó cũng tuyệt vời cho thao tác bitmap.
Nếu bạn là nhà thiết kế ứng dụng di động, bạn cần có Photoshop.
22. Địa điểm
Venngage cho phép mọi người dễ dàng tạo ra các thiết kế đẹp bằng cách sử dụng các mẫu có sẵn, tùy biến cao mà không cần đến nhà thiết kế.
Cho dù bạn đang tạo infographics, thuyết trình, báo cáo hoặc hình ảnh truyền thông xã hội, các mẫu tùy chỉnh của chúng sẽ giúp bạn trở thành một chuyên gia thiết kế chỉ trong vài cú nhấp chuột.
Bạn cũng có thể thiết kế trực quan khác như một chiếc bánh biểu đồ với pie biểu đồ sản xuất , tạo ra một biểu đồ với biểu đồ sản xuất và sử dụng của chúng tôi sản xuất biểu đồ hình cột để tạo biểu đồ thanh và nhiều hơn nữa”
23. Bút và notepad
Đừng đánh giá thấp sự đơn giản!
Khi một ý tưởng xuất hiện trong đầu bạn, bạn không phải luôn luôn chạy đến máy tính, điện thoại hoặc máy tính bảng của mình.
Tôi luôn mang theo một cây bút và notepad bên mình.
Chỉ cần ghi lại những suy nghĩ của bạn và bắt đầu phác thảo bất cứ khi nào điều gì đến với bạn.
Tôi khuyên bạn nên sử dụng bút và mảnh giấy trước khi bạn bắt đầu đặt bất cứ thứ gì vào phần mềm máy tính.
Đây là một cơ hội tuyệt vời để bạn thu thập suy nghĩ của mình, vì vậy bạn có ý tưởng tốt hơn về những gì bạn muốn thiết kế của mình trông như thế nào trước khi bạn bắt đầu.
24. Nguyên tắc
Có rất nhiều công cụ thiết kế ngoài kia sẽ cho phép bạn tạo một số hình ảnh động cơ bản.
Nhưng nếu bạn đang thiết kế một ứng dụng có hoạt ảnh và tương tác phức tạp, chắc chắn bạn sẽ cần phải có Nguyên tắc .
Nó cũng tuyệt vời để thiết kế một ứng dụng có nhiều màn hình.
Ngay cả khi bạn đang tạo hiệu ứng cho một ứng dụng cơ bản, tôi vẫn khuyên bạn nên lấy Nguyên tắc.
Ngày sẽ đến khi sự phức tạp trong thiết kế của bạn thay đổi dựa trên ứng dụng khách và bạn sẽ muốn có sẵn phần mềm này cho nó.

Phần kết luận
Nguyên mẫu mang lại cho cuộc sống ý tưởng mới của bạn . Bạn chắc chắn sẽ không phải sử dụng tất cả các công cụ này, chỉ là công cụ mà bạn nghĩ rằng nhóm thiết kế của bạn cần chuyển sang cấp độ tiếp theo.
Cuối cùng nhưng không kém phần quan trọng, nếu bạn đang tìm kiếm một công cụ tất cả trong một dành cho các nhà thiết kế di động mà không gặp phải rắc rối về mã hóa, bạn nên thử Buildfire.com .itit sẽ cho phép bạn hào hứng xây dựng một ứng dụng di động cho doanh nghiệp của mình. 3 bước đơn giản: Chọn một mẫu ứng dụng, tùy chỉnh ứng dụng của bạn, xuất bản và quản lý.